Legacy Infrastructure from Memiro Project
高齢者や認知症患者向けに画像・動画データで構築された記憶補完システム。画像認識による感情データをアルゴリズムを用いたジェネラティブデザインで可視化
制作期間
2022.05 - 2022.10
担当領域
プロトタイピング
チーム
Roxanne Hoffman
[コンセプトデザイン]
アドバイザー
MEMIROプロジェクト概要
NEC Americaのスポンサーを受け、ウェアラブルやIoTで収集される個人の行動データを用いた社会課題解決のコンセプトをデザイン。文献調査を通じ、現在のデータ活用の問題として企業とユーザー間の信用関係やユーザーの脆弱性に注目し、デザインでどう乗り越えるかをテーマに選定。収集されたデータを活用し個人のウェルビーイングをどう向上させるか、のコンセプトとして、脆弱なユーザーを対象とし4つのケースシナリオを策定
本コンセプト概要
リサーチでは、デザイン思考に初挑戦のデータ分析チームをリードしペルソナ、要件定義、ユーザージャーニーを作成。デザイン部署のガイドラインやデータ可視化の一般原則に基づきUI・チャートのビジュアルとインタラクションを提案。プロトタイプ作成ではディベロッパーと協力しUI・データ可視化のフロントエンド実装をメインで担当
結果
最終アウトプットは大学院の次世代型プロジェクトとして理事会で選出。また、大学院の85周年記念イベント「SHAPE SHIFT」のイベントとして一般客にプレゼンテーションとデモを実施
PROJECT PERSPECTIVE
Memiroはデータ活用による自己信頼とウェルビーイング促進を目指す
データ侵害、悪意のある使用、不明瞭なデータ収集の実践、デジタルデータ経済の台頭、監視の恐怖が高まる中、ビッグデータビジネスで考えるべき従来の5V(Velocity, Volume, Value, Variety and Veracity) に加えに6つ目のV、つまりVulnerability(脆弱性)を追加。脆弱な人口は、データ駆動型システムによる権利剥奪の可能性がより大きく無視できない存在。
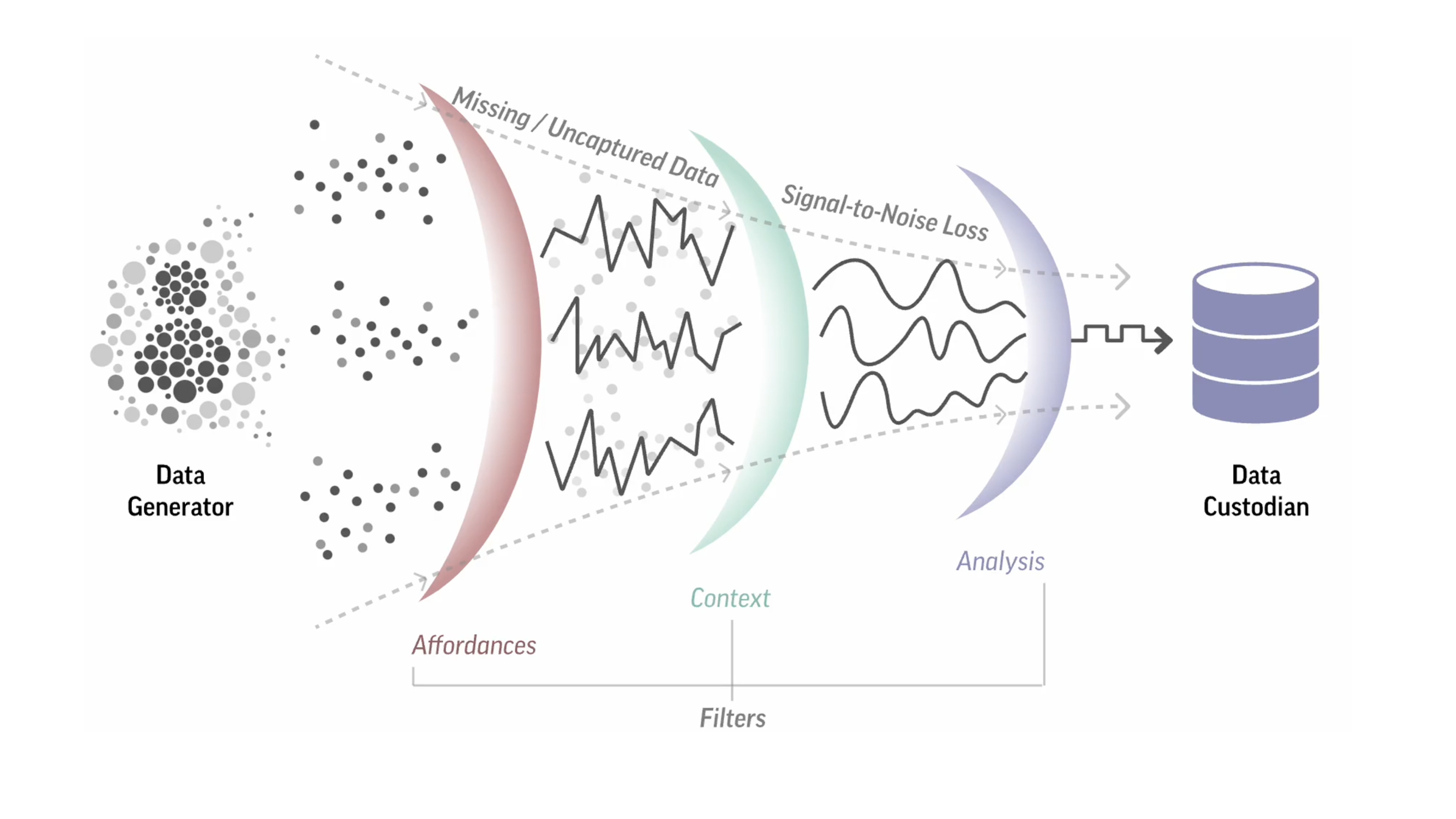
Memiroプロジェクトは、データ生成者とデータ保管者という2つのアクター間でユーザーデータが流通するように位置づけ。この流れは、データガバナンスチェーンの一部であり、データがフィルターを通過する際に誤解されたり、捉えられなかったり、変更されたり、無視されたりする可能性を認識。データ生成者は人間であり、私たちはデジタルの世界に生きる限り、自分自身についてのデータを生み出すことは不可避である。データ保管者の責任は、情報の流れを統治し、データプロセスを管理し、データ生成者のプライバシーを保護すること。
Memiroプロジェクトは、自己追跡がユーザーにウェルビーイングへの接続を可能にし、自分のデータと関わることで力を与える世界を創造。脆弱な個人が困難な瞬間に自分自身を信頼するようになるシナリオを策定し、コンセプトを提案。

DESIGN QUESTION
記憶障害のリスクを背負いながら指数関数的にデータを扱う現代
スマートフォンの登場以降、作成され、複製され、保存されるデータの量は指数関数的に増加。私たちは多くの写真やビデオを撮影し、それらをソーシャルメディアにアップロードし、私たちのポケットの中には膨大な記憶が蓄積。
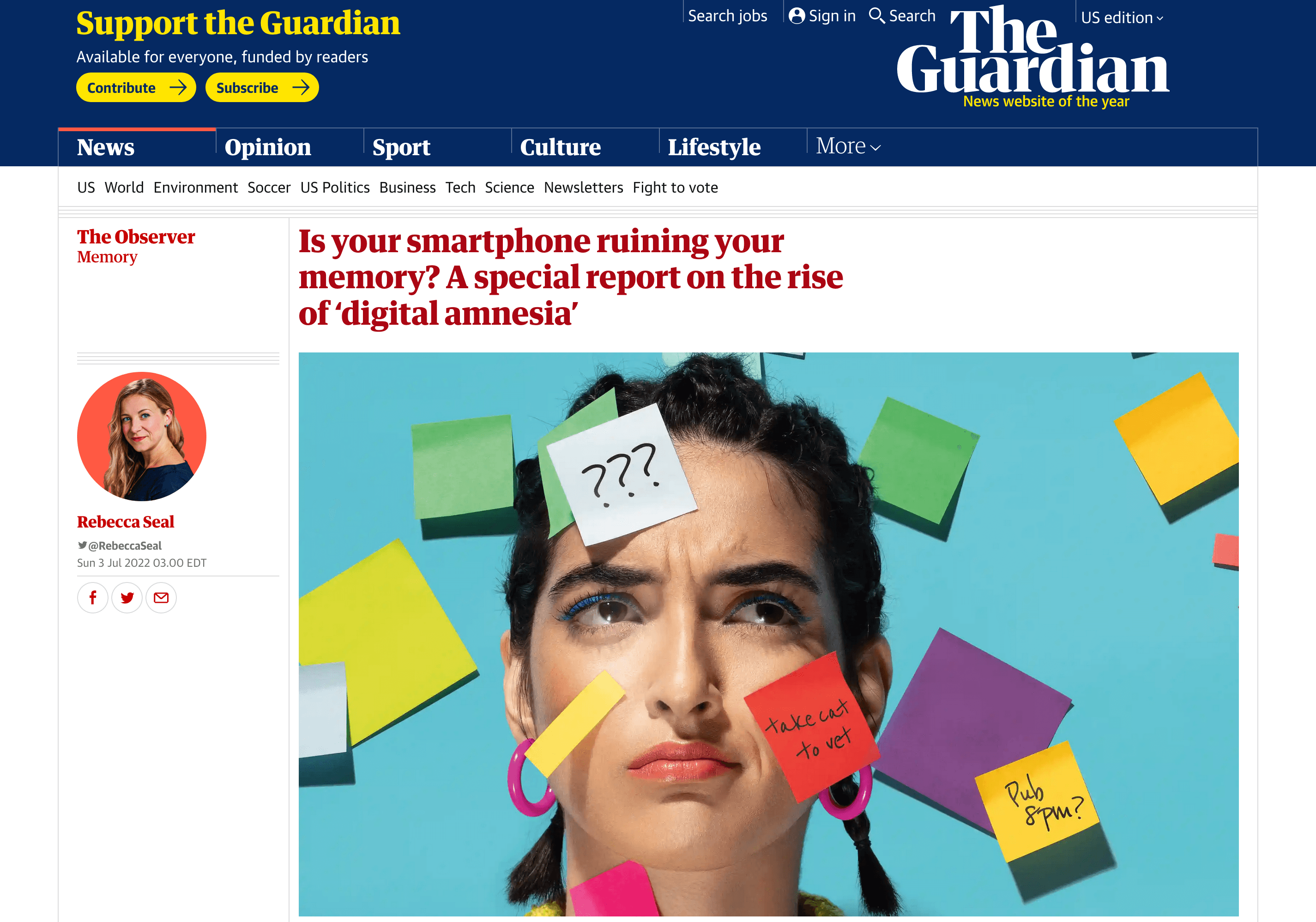
しかし、ガーディアン紙の記事によると、テクノロジーのせいで人間は認知能力を失っているという意見が神経科学者の間で対立。モントリオールのマギル大学で記憶と忘却の神経生物学を研究するオリバー・ハート教授は、そのコストは認知症の著しい増加である可能性があると信じている。ケンブリッジの神経科学者バーバラ・サハキアンは、スマートフォンからの連続的な気晴らしが、記憶を短期記憶から長期記憶へと転送する能力を妨げるかもしれないと述べている。意見の相違があり、この問題はまだ研究中ではあるが、デザインによってこの問題に早期に取り組むことは早すぎることではない。

今回のシナリオでは、加齢や認知症に伴う記憶障害をおった高齢者を想定ユーザーとして扱い、セルフトラックデータで回想や記憶の補完を促すことをゴールとして設定
SOLUTION
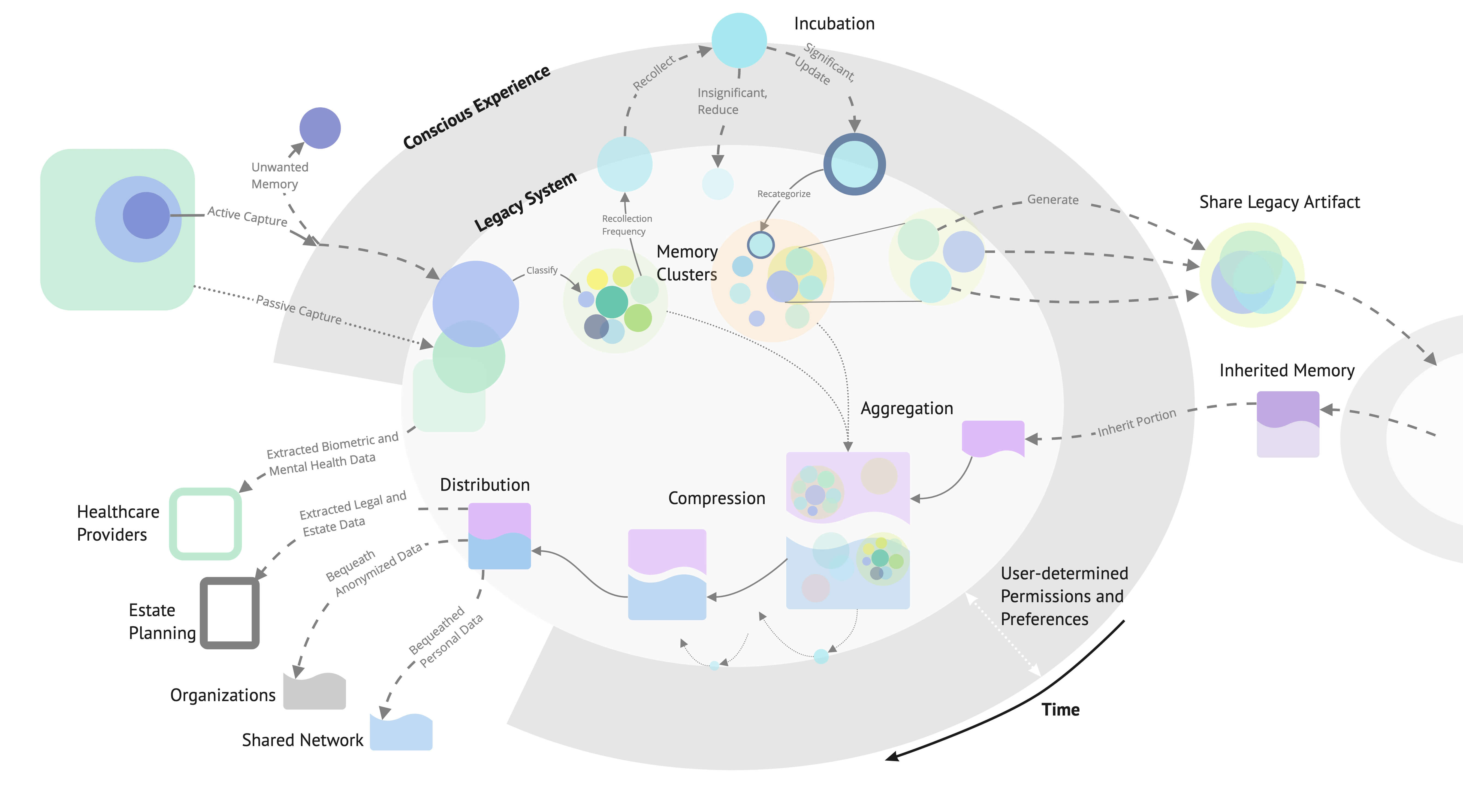
人の行動データを統合した記憶補完のとしてのレガシーデータシステム
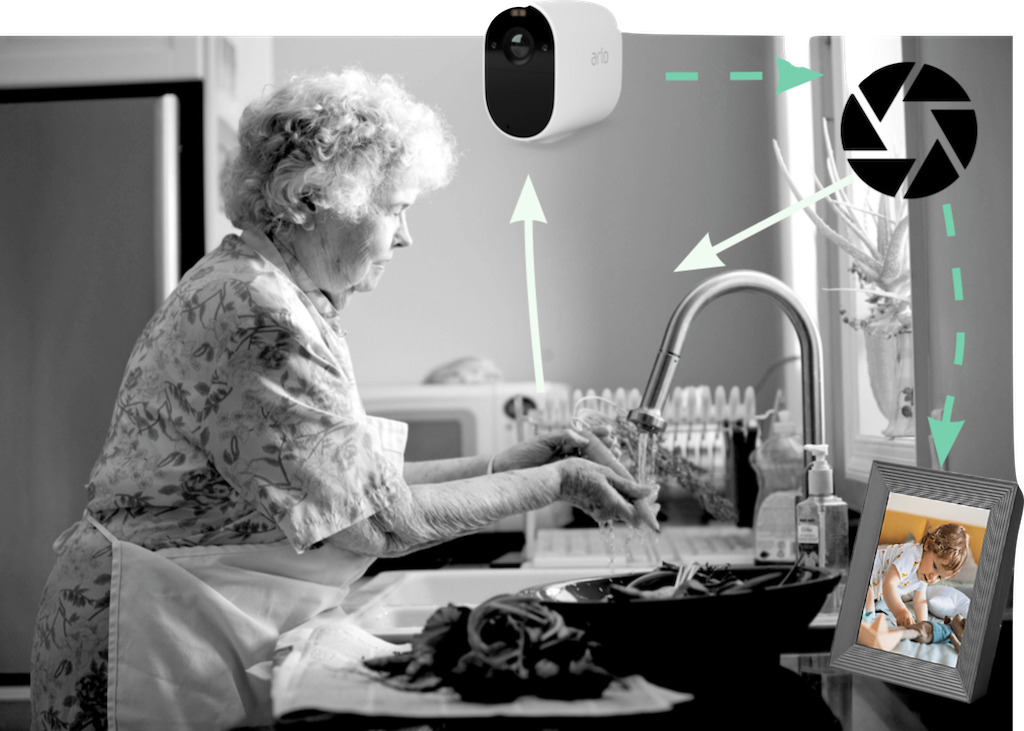
このシナリオでは、人々はIoTカメラやスマートホームオートメーションを使用して、日常生活で意識的または無意識のうちに見たり、聞いたり、感じたりしたことを記録。生成されたデータセットは、画像や音声データ、身体的または心理的なバイオデータ、または位置、季節のイベントや気候などの環境データで構成。このシステムはデータセットを集約し、それらを銀杏の葉やAIによって生成された画像などのアーティファクトに変換し、ユーザーがビジュアライゼーションと対話することで記憶を回想し、反映させることが可能。

By Roxanne Hoffman

By Roxanne Hoffman
PROTOTYPING
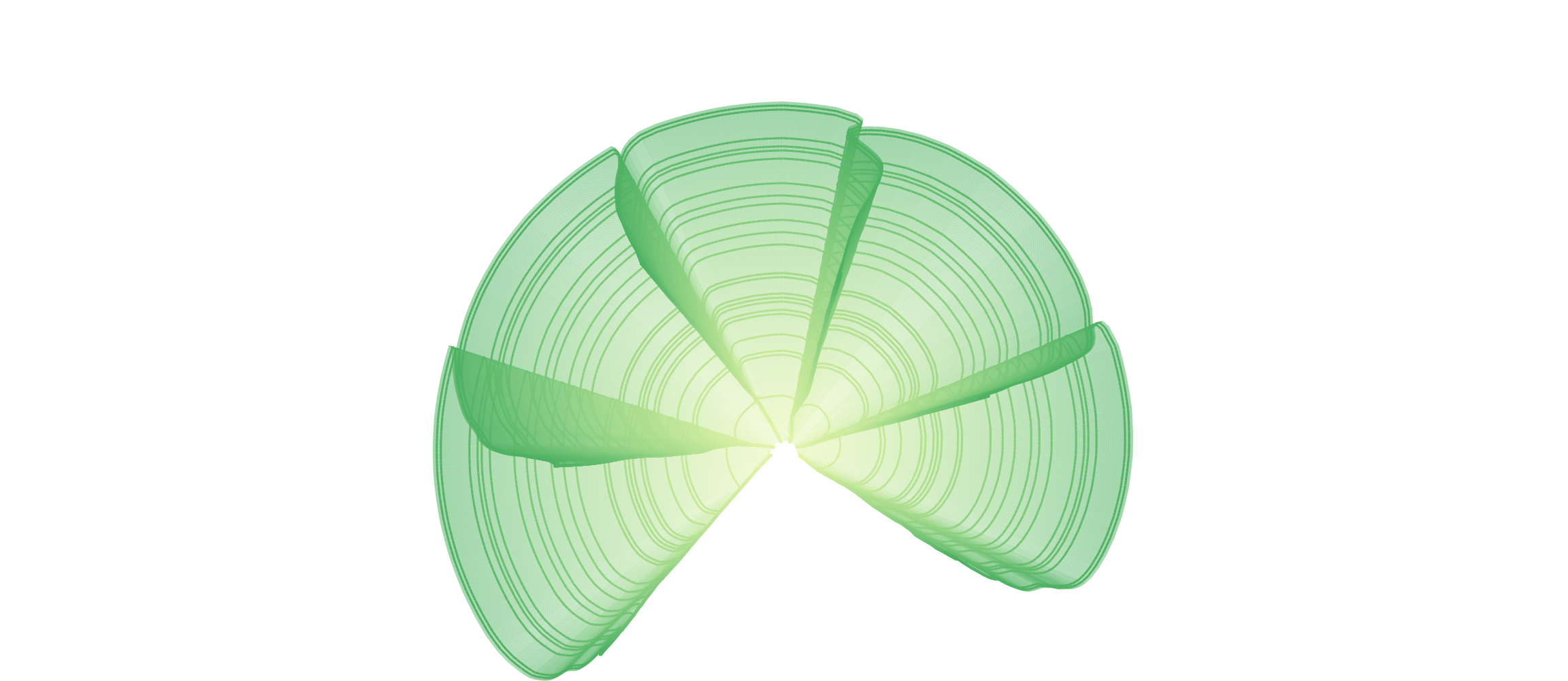
「記憶」データで構成された銀杏の描写
記憶を捉えたサンプルデータセットを仮定し、銀杏の葉を描くためのJavaScriptベースの生成コードを構築。後述されるような記憶のデータセットをインプットとした生成画像を描くシミュレーションを実行。
プロトタイプのリンクはこちら。

ALGORITHM
フロッキングアルゴリズムを応用し銀杏の葉を描写
Anders Hoff氏が運営するInconvergentに掲載されたチュートリアル、「DIFFERENTIAL LINE」と「SHEPHERDING RANDOM GROWTH」にインスパイアを受け今回のプロジェクトに活用。
植物形状のビジュアライゼーションを描くために、Anders Hoff氏は以下の要因を持つシミュレーションを使用。
- ノードとエッジ:ノードはエッジを介して特定の数の隣接ノードに接続
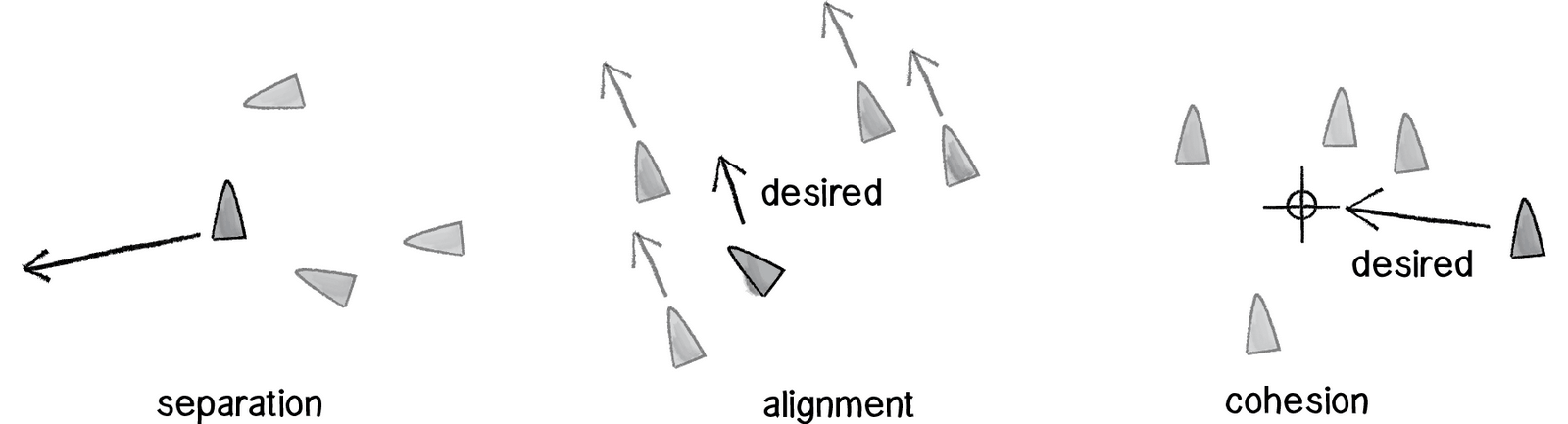
- 引力:接続されたノードは互いに合理的に近い距離を維持しようとします。以下の図では、ループ内の接続されたノード間で引力が発生
- 反発:ノードは周囲のノード(一定の距離内)にあまりにも近づくのを避けようとし、反発力は右の図にシアン色の線で示されている
- 分岐:エッジが長くなりすぎると、エッジの中央に新しいノードを挿入
- 成長:分岐に加えて、新しいノードはある成長スキームに従って挿入
また、Alberto Giachino氏によるチュートリアルでは、実現されている上記のロジックは、NYUの准教授であるDaniel Shiffmanが書いたフロッキングアルゴリズムに非常に類似。これは、両方のアルゴリズムがノード間の力を変更しようと試みているためである。

Alberto氏は分離法とカスタマイズされた結束法を使用し、エッジが長くなりすぎた場合に新しいノードを補間するための成長法を追加。
VISUALIZATION
架空の記憶データセットの要素をシミュレーションのパラメータに接続
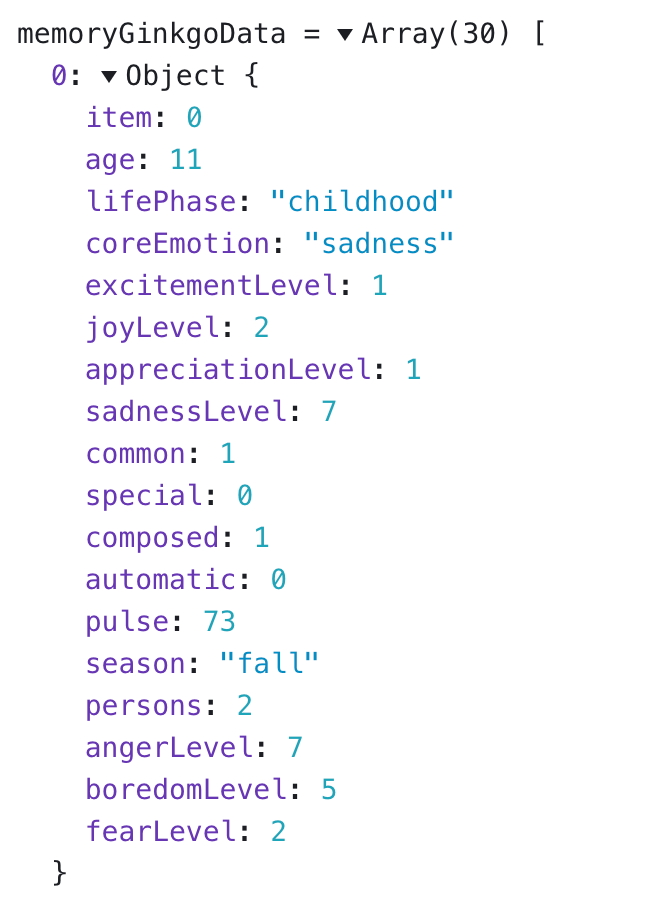
サンプルデータセットでは、画像や動画から読み取られた年齢や季節などの周期的なデータ、AIによって分析されると想定される感情的なデータ、画像内の人数などの環境データで構成。

私が書いたコードでは、p5.jsのフロッキングアルゴリズムを参照し、感情データによって生成されたメインノードを動かすために分離法と結束法を使用。下のクリップの赤いノードは、それぞれの感情を表し、各データポイントでの感情強度に応じて異なる速度で移動。画像や動画内の被写体の数を、分離法と結束法の間の力のバランスに影響を与える要因として割り当てて描画シミュレーションを運用。
有機的な形状を描くために、Alberto氏のアルゴリズムに倣いエッジが長くなりすぎたときに新しいノードを補間する成長法を使用。
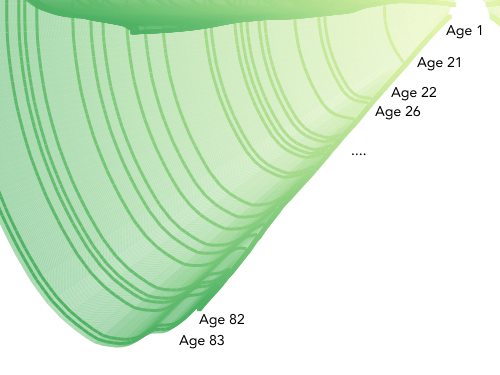
年輪のように拡がるは脈は記憶データセット内のデータポイントを表し、葉はデータポイントの年齢に応じて成長。同じポイント内の属性は成長速度と、分離と結束の間の力のバランスに影響を及ぼす。イテレーションの回数が一定の閾値に達すると、データポイントは次のものに切り替え。

Reflection
データセットをクリエイティブコーディングで表現することは、従来のものとは異なる比喩的、類似的、または物語性のあるデータビジュアライゼーションを形成し人々の共感性に訴える潜在能力を示していると感じた。
