Moving Alignment from Memiro Project
コンピュータビジョンとクリエイティブコーディングを組合せた身体の運動データの表現
制作期間
2022.05 - 2022.10
担当領域
プロトタイピング
チーム
Jorge Martínez Arana
[コンセプトデザイン]
アドバイザー
MEMIROプロジェクト概要
NEC Americaのスポンサーを受け、ウェアラブルやIoTで収集される個人の行動データを用いた社会課題解決のコンセプトをデザイン。文献調査を通じ、現在のデータ活用の問題として企業とユーザー間の信用関係やユーザーの脆弱性に注目し、デザインでどう乗り越えるかをテーマに選定。収集されたデータを活用し個人のウェルビーイングをどう向上させるか、のコンセプトとして、脆弱なユーザーを対象とし4つのケースシナリオを策定。うち3つのデジタルプロトタイプをメイン担当としてコードベースで作成
取組み
リサーチでは、デザイン思考に初挑戦のデータ分析チームをリードしペルソナ、要件定義、ユーザージャーニーを作成。デザイン部署のガイドラインやデータ可視化の一般原則に基づきUI・チャートのビジュアルとインタラクションを提案。プロトタイプ作成ではディベロッパーと協力しUI・データ可視化のフロントエンド実装をメインで担当
結果
最終アウトプットは大学院の次世代型プロジェクトとして理事会で選出。また、大学院の85周年記念イベント「SHAPE SHIFT」のイベントとして一般客にプレゼンテーションとデモを実施
PROJECT PERSPECTIVE
Memiroはデータ活用による自己信頼とウェルビーイング促進を目指す
データ侵害、悪意のある使用、不明瞭なデータ収集の実践、デジタルデータ経済の台頭、監視の恐怖が高まる中、ビッグデータビジネスで考えるべき従来の5V(Velocity, Volume, Value, Variety and Veracity) に加えに6つ目のV、つまりVulnerability(脆弱性)を追加。脆弱な人口は、データ駆動型システムによる権利剥奪の可能性がより大きく無視できない存在。
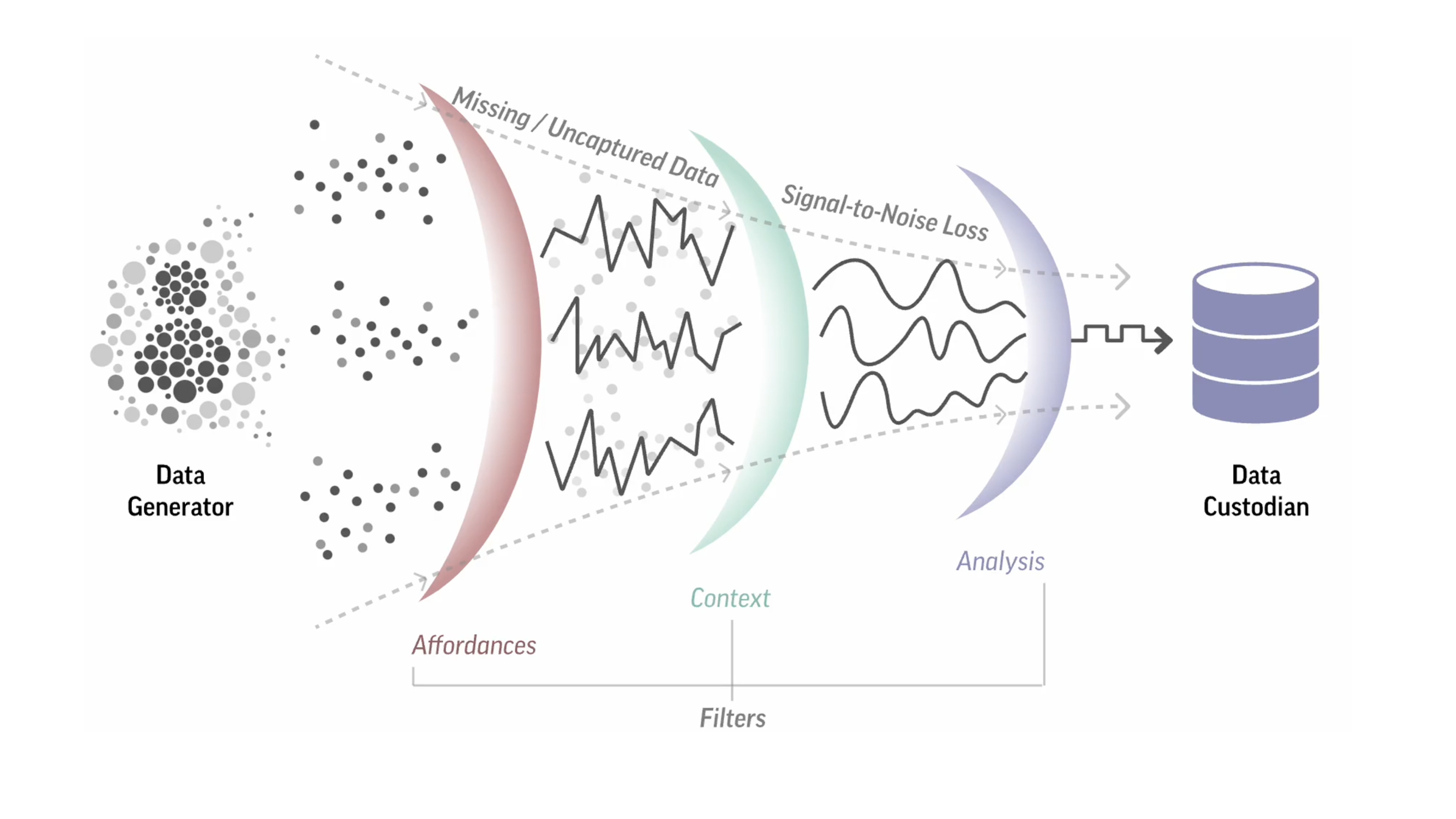
Memiroプロジェクトは、データ生成者とデータ保管者という2つのアクター間でユーザーデータが流通するように位置づけ。この流れは、データガバナンスチェーンの一部であり、データがフィルターを通過する際に誤解されたり、捉えられなかったり、変更されたり、無視されたりする可能性を認識。データ生成者は人間であり、私たちはデジタルの世界に生きる限り、自分自身についてのデータを生み出すことは不可避である。データ保管者の責任は、情報の流れを統治し、データプロセスを管理し、データ生成者のプライバシーを保護すること。
Memiroプロジェクトは、自己追跡がユーザーにウェルビーイングへの接続を可能にし、自分のデータと関わることで力を与える世界を創造。脆弱な個人が困難な瞬間に自分自身を信頼するようになるシナリオを策定し、コンセプトを提案。

DESIGN QUESTION
身体の可動域データを用い四股の切断や加齢に伴う身体と心の不一致をどう解決するか
アメリカだけでも大勢の人々が切断手術を受けており、年齢、糖尿病、血管疾患のために年々増加。[1] このような突然の身体の変化が身体と心の不一致を引き起こすだけでなく、時間の経過と共に起こる変化、すなわち加齢もそれをもたらす。研究によると、移動能力は高齢者の生活の質と大きく関連。[2] 体像障害(Body Dysmorphic Disorder)もこの問題の範囲に含まれます。BDDは、人が自分の外見の欠点について多くの時間を悩む精神健康状態。これらの欠点は他人にはほとんど気付かれないことが多い。
SOLUTION
デジタルツインを活用した回路ボディ
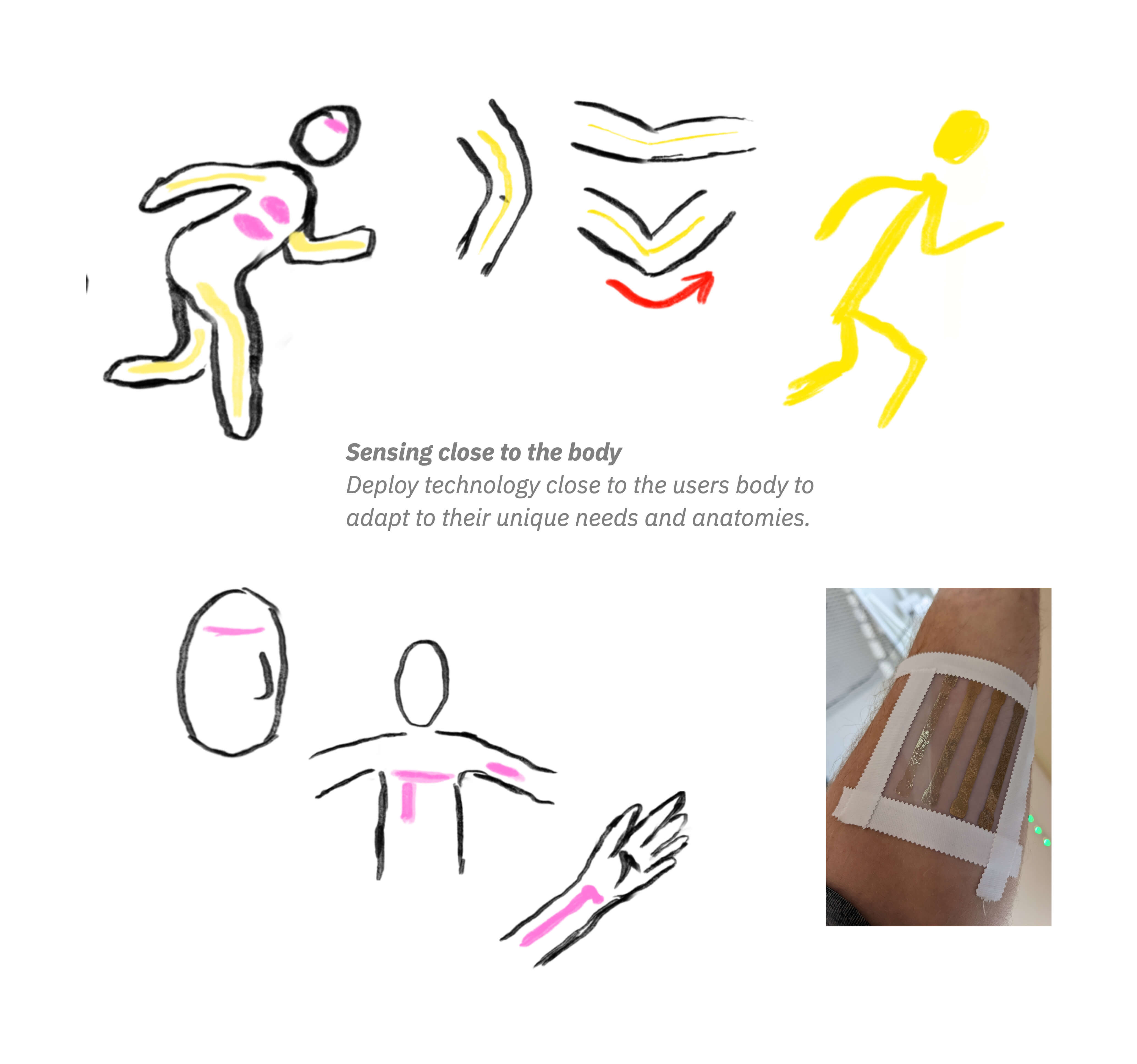
このシナリオでは、体を回路とみなし、デジタルツインが瞑想的な動作トレーニングを支援することで、動きにアプローチ。印刷可能な導電性インクで作られた柔軟な回路、逆運動学シミュレーション、およびオープンソースのモーションキャプチャリソースを使用して、ユーザーがフィードバックを通じて整列を見つける方法を提案。

By Jorge Martínez Arana
PROTOTYPING
PoseNetとJavaScriptを使用したフローフィールドエクササイズ
身体の可動域データを活用したデジタル体験は、JavaScriptと、ポーズ推定のための機械学習ライブラリであるPoseNet(ML5.jsから)を使用して、モーションキャプチャエクササイズのプロトタイプを制作。人々は腕を動かして粒子を操作し、その粒子がユーザーの動きの範囲を示す絵を描く。
プロトタイプのリンクはこちら。
以下のタイムラプス動画のように、ユーザーはアニメーションフレームごとにキャンバスをクリアしないことで、フィールドを描くことができる。
ALGORITHM
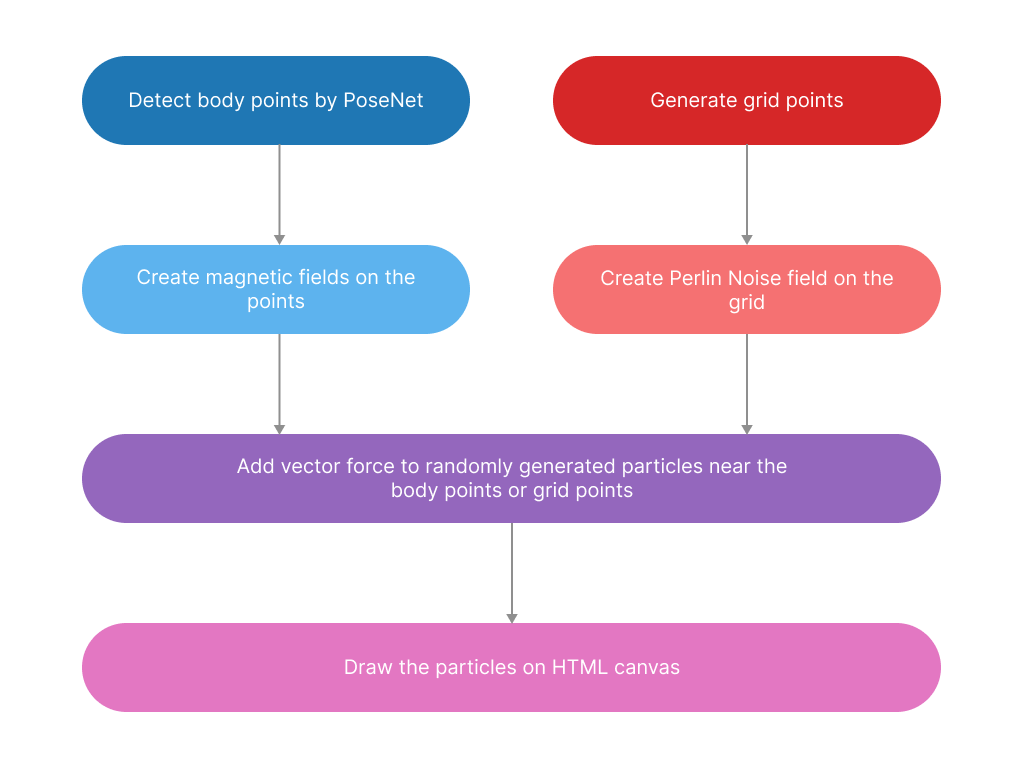
体のポイントに磁場を割り当てて、Perlinノイズフィールドによるランダム値を加速度として粒子に付与

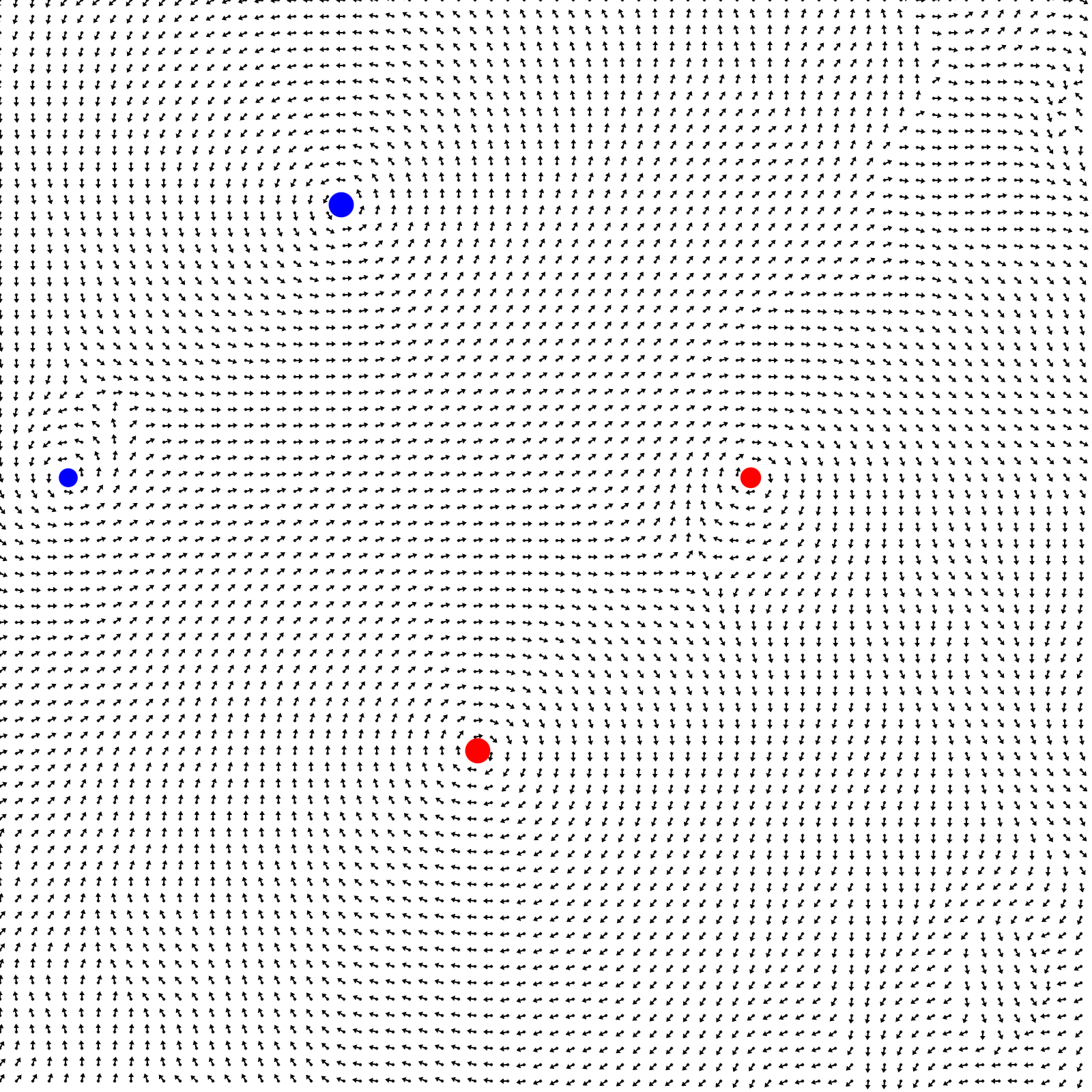
システムの動作は上図の通り。また、以下の画像は、フローフィールドがどのように見えるかを示しています。グリッド上の各点のベクトルはPerlinノイズによって生成・更新され、私のプロトタイプ内の体のポイントである色付きの円の周りのグリッドポイントは磁場によって影響を受けます。集約されたベクトルは粒子の加速度を変更。

Design Precedences
身体の可動域そのものではなく、その軌跡を視覚化
Universal Everythingの「Future You」とMethod Studiosの「AICP Sponsor Reel」という素晴らしいアートワークに触発を受ける。これらの作品は、観客の体を様々なオブジェクトに変換し、訪問者が作品を楽しんでいる際に笑顔になっている。私も腕を骨折して手術を受けた際に経験した、経験的で反復的な物理療法とは異なる、楽しく探求的なエクササイズを提供したいと思い今回のプロジェクトに反映。

今回、ユーザーの体そのものではなく、その動きの軌跡を視覚化することにしました理由は、ユーザーの体がどれだけ広範囲に動くかを知るための動作エクササイズのため。複雑な相互作用を加えることで体験をより楽しく、探索的にするために、軌跡自体を示すのではなく、フローフィールドの相互作用を選択。
Reflection
本プロジェクトは機械学習ライブラリをデータビジュアライゼーションと組み合わせた応用を試す絶好の機会だった。このプロトタイプは伝統的なデータビジュアライゼーションではないが、体の動きの位置とその変化を視覚化するもので、技術的には、コンピュータビジョンについて多くを学び、パフォーマンスを向上させるためのリアルタイムレンダリングの実施方法について学べた。また、メモリリークの問題に直面しましたが、段階的に調査し解決したことも良い経験になった。
次のステップとしてMediaPipe BlazePose(TensorFlowによる新しい3Dポーズ検出モデル)とThree.js(JavaScriptの3Dライブラリ)を使用して、異なる魅力的なデジタル体験を提供する3Dモーションエクササイズが考えられる。
Reference
[1] Cain, Jeffrey J. MD, FAAFP; Ignaszewski, Daniel BA; Blymire, Carol MS. Living Well After Amputation: Lessons in Innovation, Peer Support, and Health Policy. Techniques in Orthopaedics: December 2021 - Volume 36 - Issue 4 - p 360-366 doi: 10.1097/BTO.0000000000000550
[2] La Grow, S., Yeung, P., Towers, A., Alpass, F.,& Stephens, C. (2013). The Impact of Mobility on Quality of Life Among Older Persons. Journal of Aging and Health, 25(5), 723-736. https://doi.org/10.1177/0898264313490198
[3] Veale D, Gledhill LJ, Christodoulou P, Hodsoll J. Body dysmorphic disorder in different settings: A systematic review and estimated weighted prevalence. Body Image. 2016 Sep;18:168-86. doi: 10.1016/j.bodyim.2016.07.003. Epub 2016 Aug 4. PMID: 27498379.
